 咨詢服務熱線:400-099-8848
咨詢服務熱線:400-099-8848
 咨詢服務熱線:400-099-8848
咨詢服務熱線:400-099-8848
英國《獨立報》公布封閉紙質版 全面數字化 |
| 發布時間:2016-08-11 文章來源: 瀏覽次數:3634 |
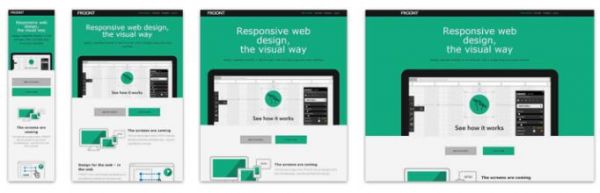
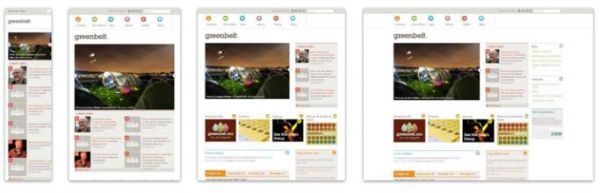
響應式設計已然成為當前網站建設的標配技術,不管是出于不同設備需要仍是用戶需求,響應式網站都備受歡迎,它能為用戶帶來良好的體驗效果。盡管如斯,在建站之前,響應式布局類型的選擇同樣需要進行當真考量,才能將網站的上風施展出來。 響應式網站的頁面排版布局主要分為幾種,針對網站的實際需要,可選擇不同的布局類型進行網站建設,下面奇億網絡談談常見的幾種布局類型。 第一,靈活切換的固定模式布局。這種類型的響應式設計則是根據當前主流的多種設備尺寸,對頁面的寬度進行靈活調整,形成多套頁面布局設計,通過設備屏幕尺寸的測試效果來選擇最佳的布局尺寸。此類型的響應式網站建設本錢較低,但同樣存在著缺陷,究竟跟著網絡科技的不斷發展,還會有更多主流設備的泛起,而網站不能很好的適應千變萬化的設備,造成后期需要更改的麻煩。

第二,具有彈性效果的布局。用這種類型的布局設計相較于第一種的布局更加靈活,主要是通過像素百分比調試的方式,給網站設定一定范圍內的適應尺寸,那么建站者就可根據需要適應的設備設定尺寸,網站即可在較長時間內保證不被設備的進化而淘汰。但這種布局也有它的不足之處,它通常較適合等分結構或者通欄頁面設計,其它的使用起來較復雜繁瑣。

第三,則是混合模式的布局。混合模式的響應式布局除了擁有以上兩種類型的布局上風之外,它能實現的展示效果更加順暢,包括像素混合和百分比混合的適應性更強,能完美地利用網站空間資源,將網站呈現給用戶。譬如頁面分欄較為復雜的響應式網站則會采用這種布局類型,但它的開發本錢較高。

良多時候,以上幾種類型的單獨使用估計還無法知足網站的理想效果,因此,很多網站也會采用混搭的形式同時設計,但奇億網絡提醒,沒有完美的網站,并非使用的類型越多就能將響應式網站表達得越好,因此,網站是種要保持簡樸輕盈的原則,網頁的實現過于復雜,會影響到用戶體驗,那么所有專心良苦的設計都會失去本該有的價值和意義。 |